Conscience of MAGAZINE Weblog & HOMEPAGE Search
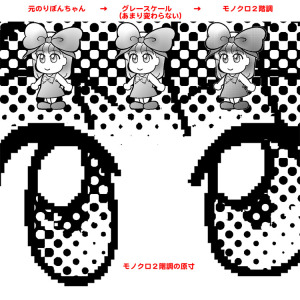
Photoshopのモノクロ2階調でスクリーントーンっぽく見せる例 ― 2013年10月27日 17:30
獅子神様が困っていたので、作品例を描いてみました。
PhotoshopなどでCG作製する場合は、
白黒で作画して、
「グレースケール」にします。
そこで、1200dpiで
モノクロ2階調
ハーフトーンスクリーン
線数:1line/inchi
角度:45度
網点形状:円
ハーフトーンスクリーン
線数:1line/inchi
角度:45度
網点形状:円
に変換すると、あら不思議。
灰色で着色した場所は点点のスクリーントーン模様になりますね!
ここで「角度:45度」にしたので、点点の方向も45度にキレイに揃います。
グラデーションも表現できますね。
獅子神様の作品例を見ると、どうも紙にスクリーントーンを貼ってから、パソコンに取り込んでしまったので、グレースケールにした時にモヤモヤしたトコロが出てしまって、モノクロ2諧調に変換する時に汚れが出てしまった様です。
さて、スクリーントーンのテクニックでは、ココから削り込む手法もありますが、白く削りコミたい線を別に2階調にして合成する方法もあります。
色々と工夫は出来ますね。
しかし、今描いている漫画やイラストはまだまだ出来てません……
テマヒマかけすぎ。
2014/10/24。追記
えーと、誤字ありました(笑)
正しくはコッチ
コメント
_ 獅子神どす ― 2013年10月27日 19:39
_ RIBON-Y ― 2013年10月27日 21:09
獅子神様こんばんは。庶民の味方、りぼんちゃんです(笑)。
この絵の例は、実は最初は72dpi。縦横500pxで描いたのです。
線画と灰色のグラデーションだけです。
そこから、グレースケール変換し、1200dpiのモノクロ2階調に変換してます。
そーすると、絵が滅茶苦茶に大きくなります(笑)
この絵の例は、実は最初は72dpi。縦横500pxで描いたのです。
線画と灰色のグラデーションだけです。
そこから、グレースケール変換し、1200dpiのモノクロ2階調に変換してます。
そーすると、絵が滅茶苦茶に大きくなります(笑)
コメントをどうぞ
※メールアドレスとURLの入力は必須ではありません。 入力されたメールアドレスは記事に反映されず、ブログの管理者のみが参照できます。
※投稿には管理者が設定した質問に答える必要があります。
トラックバック
このエントリのトラックバックURL: http://z-ryoshin.asablo.jp/blog/2013/10/27/7024777/tb






多分、RIBON-Yさんのおっしゃるようにできそうです。
いや、ほんまに助かりました。ありがとうございました。