Conscience of MAGAZINE Weblog & HOMEPAGE Search
Photoshopのモノクロ2階調でスクリーントーンっぽく見せる例 ― 2013年10月27日 17:30
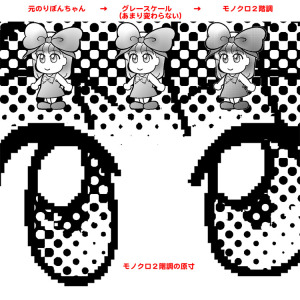
獅子神様が困っていたので、作品例を描いてみました。
PhotoshopなどでCG作製する場合は、
白黒で作画して、
「グレースケール」にします。
そこで、1200dpiで
モノクロ2階調
ハーフトーンスクリーン
線数:1line/inchi
角度:45度
網点形状:円
ハーフトーンスクリーン
線数:1line/inchi
角度:45度
網点形状:円
に変換すると、あら不思議。
灰色で着色した場所は点点のスクリーントーン模様になりますね!
ここで「角度:45度」にしたので、点点の方向も45度にキレイに揃います。
グラデーションも表現できますね。
獅子神様の作品例を見ると、どうも紙にスクリーントーンを貼ってから、パソコンに取り込んでしまったので、グレースケールにした時にモヤモヤしたトコロが出てしまって、モノクロ2諧調に変換する時に汚れが出てしまった様です。
さて、スクリーントーンのテクニックでは、ココから削り込む手法もありますが、白く削りコミたい線を別に2階調にして合成する方法もあります。
色々と工夫は出来ますね。
しかし、今描いている漫画やイラストはまだまだ出来てません……
テマヒマかけすぎ。
2014/10/24。追記
えーと、誤字ありました(笑)
正しくはコッチ






最近のコメント